使用VSCode远程进行ECS开发 (一)
使用VSCode远程进行ECS开发 (一)
前言
VSCode是微软官方推出的轻量级多语言代码编辑器,插件丰富,占用内存下,相比于传统IDA,使用体验很舒服。
官方下载: https://code.visualstudio.com/
准备工作
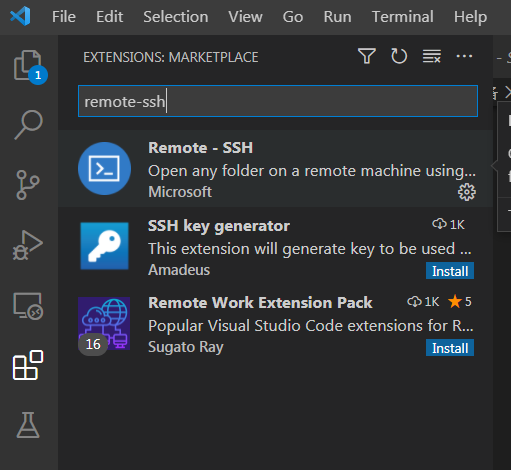
进行远程开发之前,需要安装一些插件Remote-ssh
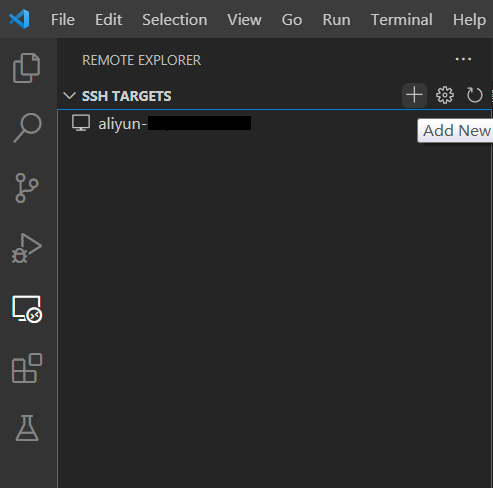
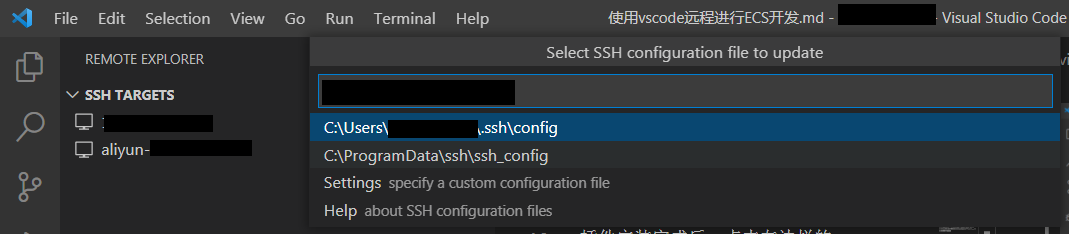
插件安装完成后,点击左边栏的Remote-Explorer图标,然后点击右边加号"+"
待基础配置完成后,我们使用密钥来登陆远程服务器
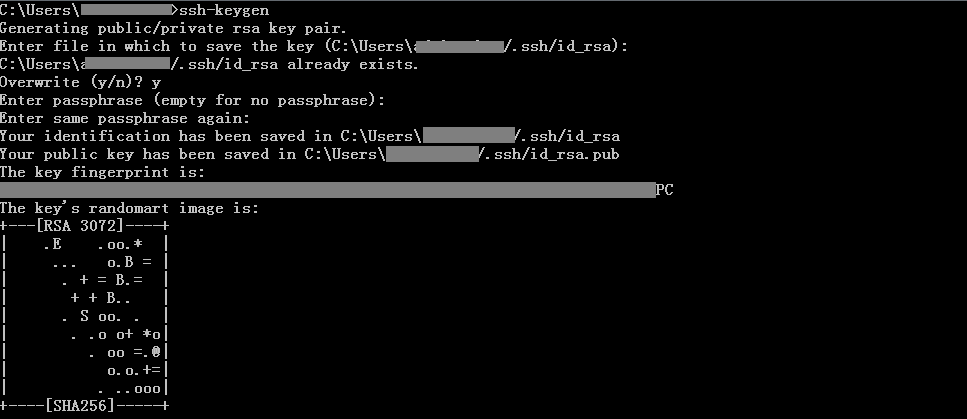
首先,配置密钥
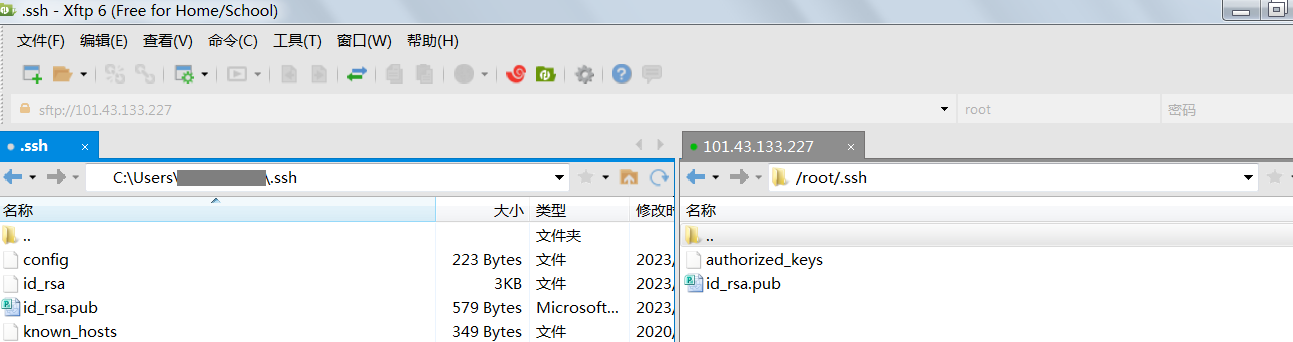
然后将生成的id_rsa.pub文件传到远程根目录下.ssh文件夹中
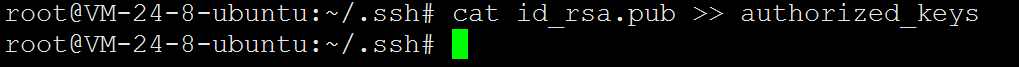
使用ssh远程连接主机,将idrsa.pub加入到authorized_keys中
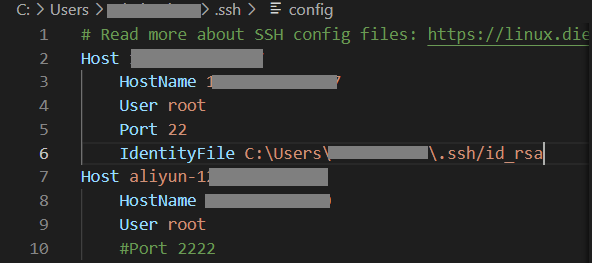
配置VSCode插件Remote-Explorer,改用私钥登陆
配置为密钥登陆后,需重启ssh服务
sudo service ssh restart
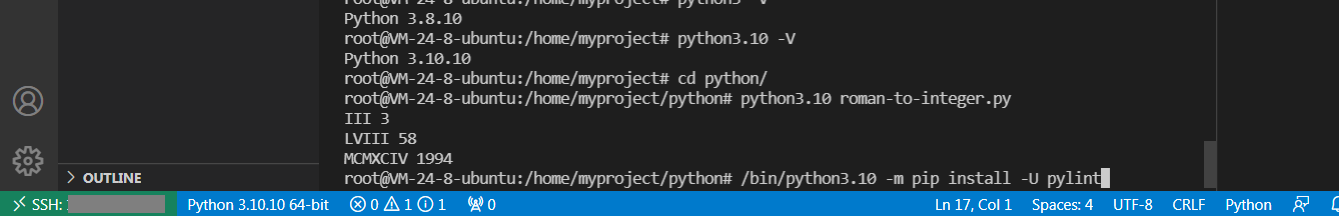
Ubuntu系统默认的是python3.8版本,需要下载安装python3.10使用
curl -sS https://bootstrap.pypa.io/get-pip.py | python3.10
apt-get install python3.10-distutils
VSCode客户端正常连接远端服务器,并自动配置安装pylint后
工具软件
前面使用Xshell和Xftp工具软件进行远程服务器的管理,下面简单介绍如何下载安装Xshell和Xftp。
测试xshell登陆root用户
这两个东西直接去官网下载即可,可以通过填写邮箱获取私人(教育)的免费版本。
然后需要准备自己编写的个人网站的源文件。因为笔者是用Hugo建的网站,所以包含网页的源文件是一个叫public的文件夹,里面应该包括网站的起始页面(index.html或index.php或index.xml等),如下所示。
然后我们需要购买一个云服务器(一般叫ECS,但是不同服务厂商有自己的叫法),笔者现在使用的是华为云,故以华为云为例进行操作,当然使用其他云提供商的云服务器对于后续的网站架设是没有实质影响的。笔者的云服务器选择的是ubuntu20.04镜像,选择centOS等其他Linux类型镜像也是完全可以的。
在购买了云服务器后进入控制台,首先重置云服务器实例的密码并记住,然后查看云服务器的公网IP地址,记住该公网IP。
既然是网站,我们肯定需要再购买一个网页域名。笔者的个人网页域名是早前在阿里云购买的(qvq是不是感觉笔者搞得挺乱的,哈哈),这里以阿里云的域名管理方式为例进行讲解,当然其他服务商的也可以。打开域名管理,找到域名解析服务,设置WWW,与@的记录值为云服务器的IP地址。
在设置了网址的域名解析后,需要去申请一个SSL证书绑定我们购买的域名,阿里云有免费的SSL可以申请大家可以考虑。证书申请后直接点击下载获得一个压缩包(记得选nginx的)备用。
这样我们的准备工作就做完了。
安装nginx
打开Xshell,创建一个新的会话,填写会话名称以及云服务器的IP地址,即可点击连接。
需用输入登陆的用户名,这里华为云默认是root,如果是腾讯云的话就是ubuntu。
然后需要输入之前重置的用户密码。
现在就成功连接到服务器了。
我们首先输入sudo apt update命令更新包管理器。然后直接使用apt install nginx命令安装nginx。安装完成后,输入nginx -v命令检查是否安装成功。
root@krad01:~# nginx -v
nginx version: nginx/1.18.0 (Ubuntu)
出现上述字样即成功安装nginx(nginx版本可能不同,但是不影响)。
部署网页源文件
我们首先转到用户目录下,创建一个保存网页文件的文件夹page,如下。
root@krad01:~# cd ~
root@krad01:~# mkdir page
root@krad01:~# pwd
/root
root@krad01:~# ls
page
root@krad01:~#
此时点击Xshell上的Xftp图标开启Xftp。
此时分别找到位于本机上的网页源文件路径与云服务器的page文件夹路径。
右键public(网页源文件)并选择传输即可将public文件夹中的内容传输到云服务器下的page文件夹下。此时关闭Xftp,回到Xshell中,检查是否传输成功。
root@krad01:~# cd ~/page/
root@krad01:~/page# ls
public
能够成功查找到public即成功。然后在page目录下创建文件夹card。
root@krad01:~/page# cd ~/page/
root@krad01:~/page# mkdir card
root@krad01:~/page# ls
card public
再次打开Xftp,将此前预备的SSL证书压缩包上传到云服务器的card文件夹下,然后使用unzip命令解压。
root@krad01:~/page# cd card
root@krad01:~/page/card# ls
7777777_www.krad.top_nginx.zip
root@krad01:~/page/card# unzip 7777777_www.krad.top_nginx.zip
Archive: 7777777_www.krad.top_nginx.zip
Aliyun Certificate Download
inflating: 7777777_www.krad.top.pem
inflating: 7777777_www.krad.top.key
root@krad01:~/page/card# ls
7777777_www.krad.top.key 7777777_www.krad.top_nginx.zip 7777777_www.krad.top.pem
接下来我们准备开始配置nginx。
配置nginx
首先我们需要找到nginx的安装目录,一般情况下nginx安装在etc目录下。
root@krad01:~/page/card# cd /etc/nginx/
root@krad01:/etc/nginx# ls
conf.d fastcgi_params koi-win modules-available nginx.conf scgi_params sites-enabled uwsgi_params
fastcgi.conf koi-utf mime.types modules-enabled proxy_params sites-available snippets win-utf
进入sites-enabled目录将里面的default删除掉。
root@krad01:/etc/nginx/sites-enabled# ls
default
root@krad01:/etc/nginx/sites-enabled# rm default
然后需要使用vim(未安装就用vi)编辑nginx.conf文件。
root@krad01:/etc/nginx# pwd
/etc/nginx
root@krad01:/etc/nginx# vim nginx.conf
摁下“i”健进入编辑模式,将第一行的user后的www-data改为云服务器的用户名(华为云是root,腾讯云是ubuntu),然后摁下“esc”键退出编辑模式。然后输入“:wq”退出vim。
进入conf.d文件夹,使用touch命令创建一个page.conf文件。
root@krad01:/etc/nginx# pwd
/etc/nginx
root@krad01:/etc/nginx# cd conf.d/
root@krad01:/etc/nginx/conf.d# touch page.conf
root@krad01:/etc/nginx/conf.d# ls
page.conf
使用vim对page.conf进行编辑,将以下内容输入。
|
|
请先根据注释修改相应的配置,然后写入并保存到page.conf文件中(PS:使用Xshell的右键可以轻松粘贴内容到远端服务器)。
此时我们先检查一下配置是否合乎语法。
root@krad01:/etc/nginx/conf.d# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
出现successful字样即为合规,接下来就可以启动nginx了(我们先停止nginx再启动,以防之前不小心启动了)。
root@krad01:/etc/nginx/conf.d# nginx -s stop
nginx: [error] invalid PID number "" in "/run/nginx.pid"
root@krad01:/etc/nginx/conf.d# service nginx start
以上就大功告成了,直接在使用你的域名地址即可检查是否成功。
如果加载不出页面,可以检查一下云服务器的安全组设置是否正确,需要开启80与443端口。
80端口是http端口,443是https用的,设置成任何接入都允许。
结束语
以上就是使用云服务器与nginx架设网页并支持Https访问的全部步骤。 如果阅读过程中有疑问,联系博主,博主都会尽力解答。:)